Vodič za početnike o tome kako započeti s Visual Studio-om
Prva verzija Microsoft Visual Studija(Microsoft Visual Studio) objavljena je 1998. Trenutačno, najnovija ponuda nosi naziv Visual Studio 2017 i sadrži mnoštvo značajki. Prešao je dug put otkako je objavljen 1998. Pa(Well) , hajde da samo brzo uronimo u to kako početnik može započeti s VS. Dakle, prije svega, morat ćete odlučiti hoćete li koristiti mrežni instalacijski program ili ćete ga prvo preuzeti izvan mreže. Ovo je čudno komplicirano. Zbog prisutnosti komponenti treće strane kao što su Android Emulator i iOS SDK , itd. u paketu, Microsoft ne može izravno hostirati izvanmrežne ISO slike kao nekada do VS 2015 . Stoga(Hence), postoje dva različita načina preuzimanja softvera ovisno o tome želite li izvanmrežni ili mrežni instalacijski program. Prođimo ih jedno po jedno.
Kako instalirati Visual Studio
Izvanmrežna metoda
Dobivanje pravog izdanja
Prije(First) svega, morate biti sigurni koje izdanje Microsoft Visual Studio zapravo želite preuzeti. Zatim ćete morati nabaviti odgovarajući web instalacijski program za to određeno izdanje. Sljedeće veze su za web instalacijski program vašeg željenog izdanja VS 2017 .
- Preuzmi(Get) Visual Studio Community 2017 odavde .(here.)
- Ovdje pronađite(Find) Visual Studio Professional(Studio Professional 2017) 2017 .(here.)
- Preuzmite Visual Studio Enterprise 2017(Download Visual Studio Enterprise 2017) ovdje .(here.)
Dohvaćanje svih datoteka za izvanmrežnu predmemoriju
Ovo područje je malo nezgodno. Ovdje ćete prvo morati procijeniti koje razvojne komponente trebate preuzeti. Postoji zasebna naredba (da! naredba) za .NET web i desktop razvojne pakete. Zasebna za .NET Office Development i sukladno tome više.
Počnimo sa svakom komponentom. Ja ovo govorim; ne morate nabaviti sve komponente. Uzmite samo one koji su vam važni.
Prvo otvorite naredbeni redak(Command Prompt) s administratorskim (Administrator) pravima(Rights) .
Zatim idite(Navigate) do mjesta na kojem je pohranjen instalacijski program koji ste upravo preuzeli.
Sada počnite izvršavati sljedeće upute iz naredbenog retka prema vašim potrebama.
- Za razvoj .NET weba i .NET Desktopa(.NET Desktop) pokrenite ovo:
vs_community.exe --layout c:\vs2017layout --add Microsoft.VisualStudio.Workload.ManagedDesktop --add Microsoft.VisualStudio.Workload.NetWeb --add Component.GitHub.VisualStudio --includeOptional --lang en-US
- Za .NET Desktop i Office razvoj(Office Development) pokrenite ovo:
vs_community.exe --layout c:\vs2017layout --add Microsoft.VisualStudio.Workload.ManagedDesktop --add Microsoft.VisualStudio.Workload.Office --includeOptional --lang en-US
- Za C++ razvoj desktopa pokrenite ovo:
vs_community.exe --layout c:\vs2017layout --add Microsoft.VisualStudio.Workload.NativeDesktop --includeRecommended --lang en-US
- Za kompletnu izvanmrežnu kolekciju komponenti prepunu značajki, pokrenite ovo:
vs_community.exe --layout c:\vs2017layout --lang en-US
Ako ne želite koristiti engleski kao jezik za softver, samo zamijenite en-US u gornjim naredbama željenim jezikom.
Instaliranje Visual Studio iz preuzete predmemorije
Samo u slučaju da želite osigurati da instalirate samo one datoteke koje ste preuzeli, možete pokrenuti ovu uputu retka za naredbe kako biste provjerili.
vs_community.exe --layout c:\vs2017layout --add Microsoft.VisualStudio.Workload.ManagedDesktop --add Microsoft.VisualStudio.Workload.NetWeb --add Component.GitHub.VisualStudio --includeOptional --lang en-US
Sada, konačno da biste instalirali VS iz preuzetih datoteka, pokrenite ovu uputu retka za naredbe.
c:\vs2017layout\vs_community.exe --add Microsoft.VisualStudio.Workload.ManagedDesktop --add Microsoft.VisualStudio.Workload.NetWeb --add Component.GitHub.VisualStudio --includeOptional
Online instalacija
Da biste preuzeli Visual Studio s online instalacijskim programom, samo preuzmite jednu od sljedećih datoteka prema željenom izdanju.
- Preuzmi(Get) Visual Studio Community 2017 odavde .(here.)
- Ovdje pronađite(Find) Visual Studio Professional(Studio Professional 2017) 2017 .(here.)
- Preuzmite Visual Studio Enterprise 2017(Download Visual Studio Enterprise 2017) ovdje .(here.)
Samo pokrenite datoteku koju ste upravo preuzeli. Nakon toga, vidjet ćete zaslon sličan ovome.

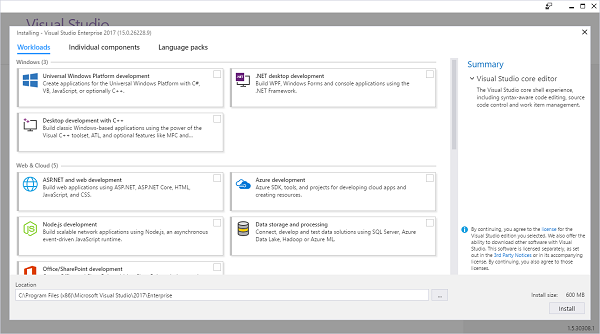
Sada kliknite na nastavak(continue) i sada ćete vidjeti ovu stranicu.

Na ovoj stranici morat ćete odabrati komponente koje trebate preuzeti. Odaberite ih i kliknite na Instaliraj.(Install.)
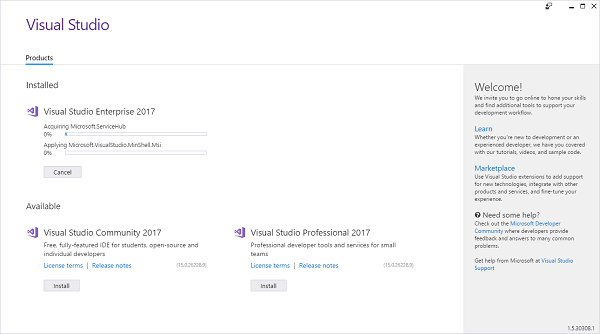
Nakon toga vidjet ćete kako VS preuzima i primjenjuje komponente koje ste odabrali kao što je prikazano na snimci zaslona ispod.

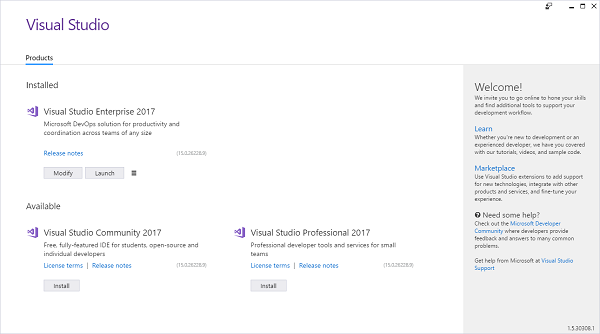
Nakon toga, samo trebate priključiti svoj uređaj u slučaju da koristite prijenosno računalo ili Surface uređaj. To je zato što ne želite da vaše računalo ide u stanje mirovanja dok se ova instalacija odvija. A kada vaš instalater završi s primjenom svih potrebnih komponenti, vidjet ćete ovaj zaslon.

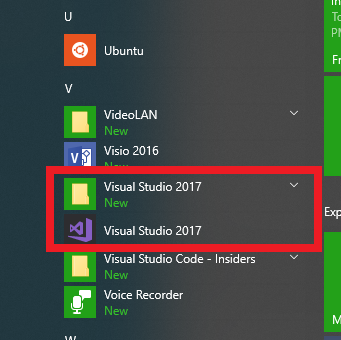
Eureka! Na vašem računalu imate instaliran Visual Studio 2017 . Možete ga pronaći u izborniku Start(Start Menu) kao što je prikazano u isječku zaslona u nastavku ili ga pronaći kao prečac na radnoj površini.

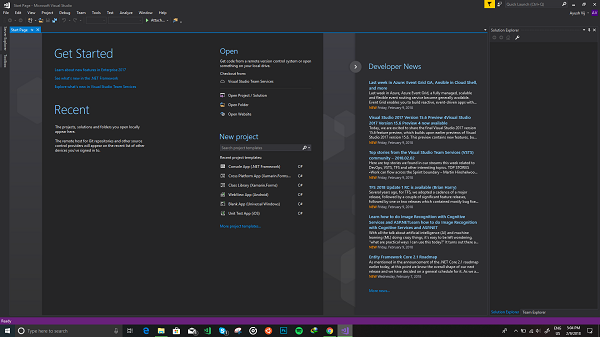
Sada, kada pokrenete Visual Studio , tražit će se da se prijavite sa svojim Microsoft računom(Microsoft Account) . Ako koristite Professional ili Enterprise izdanje, preporučio bih vam da se prijavite pomoću e-pošte koju ste koristili za kupnju pretplate. Nakon što se prijavite, vidjet ćete ovu stranicu Početak (Get Started ) .

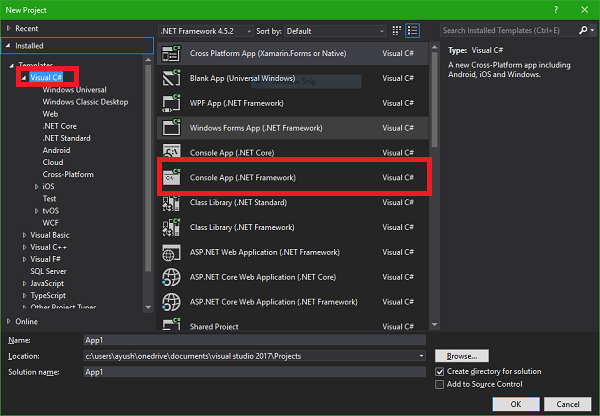
Prvo ćemo vidjeti kako stvari funkcioniraju unutar VS 2017 . Idite na File> New > Project. Sada će se pojaviti mali prozor koji će nalikovati ovome kao što je prikazano u isječku zaslona u nastavku.

Samo za početak i jednostavan primjer programa, odaberite(Choose) biblioteku Visual C# library na lijevoj ploči i konzolnu aplikaciju(Console App) na popisu komponenti. A sada pritisnite OK.
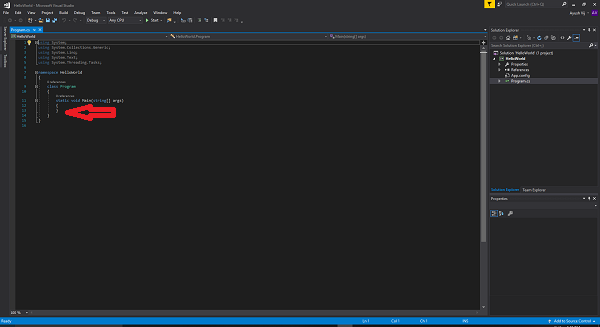
Ovo će stvoriti novi projekt temeljen na C# konzolnoj aplikaciji(Console App) i otvoriti ga.

Sada možete početi pisati svoj kod između tih vitičastih zagrada kao što je označeno u gornjem isječku.
Upišite ovaj kod u taj blok koda. (Kodni blok je područje između dvije vitičaste zagrade određene funkcije. Ovdje je glavna (Main ) funkcija.)
Console.WriteLine("Welcome to TheWindowsClub.com!");
Console.ReadLine();
Jednostavno sada bi vaš kod trebao izgledati otprilike ovako:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace HelloWorld
{
class Program
{
static void Main(string[] args)
{
Console.WriteLine("Welcome to TheWindowsClub.com!");
Console.ReadLine();
}
}
}
Pritisnite F5 na tipkovnici da pokrenete program. Sada će se pojaviti prozor konzole koji vam prikazuje izlaz kao
Welcome to TheWindowsClub.com!

Sada zbog koda je napisan kao Console.ReadLine(); morat ćete pritisnuti bilo koju tipku na tipkovnici da biste se vratili na svoj kod.
Ovo je bio vrlo osnovni program napisan u C#, u slučaju da želite otkriti više, preporučio bih vam da pogledate naše vodiče o jezicima(Languages) podržanim u .NET Framework i .NET Core . A u slučaju da želite učiti iz službenih videozapisa, Microsoft Virtual Academy ( MVA ) će vam moći pomoći. MVA će vam čak pomoći izravno od strane Microsofta .(Microsoft)
SAVJET(TIP) : Kako biste naučili C# iz MVA , toplo bih vam preporučio da pogledate vodiče Boba Tabora koji se mogu pronaći ovdje(found here) .
Ako imate dodatnih pitanja, slobodno ih komentirajte, a ja ću se potruditi da ih odgovorim što je prije moguće.(If you have any further queries, feel free to comment them down, and I will try my best to address them as soon as possible.)
Related posts
Najpopularnija besplatna proširenja za Visual Studio Code koja će vam pomoći da bolje kodirate
Visual Studio Code - Kako preuzeti i instalirati VSC
Najbolja C++ proširenja za Visual Studio Code
Visual Studio Dev Essentials: FAQ i sve što trebate znati o tome
Kako preuzeti Visual Studio Code Insider
Opći i osnovni savjeti za rješavanje problema sa sustavom Windows
Kako koristiti Microsoft Store za preuzimanje Windows 10 aplikacija i igara
10 najboljih 3D pisača za početnike ispod 500 USD
Kako postaviti i konfigurirati novo Windows 11/10 računalo
OneDrive za školu ili posao: 8 savjeta za početnike
Microsoft OneNote savjeti i trikovi za početnike
Vodič za OneDrive za početnike; Preuzmite besplatnu e-knjigu
Koji je najbolji Linux distro za početnike? 7 sjajnih opcija
Kako koristiti Smartsheet: Vodič za početnike
Microsoft Visual C++ paket za redistribuciju: FAQ i preuzimanje
Kako postaviti i koristiti Skype za besplatne video pozive u sustavu Windows 10
Preuzmite Vodiče za Windows 10 za početnike od Microsofta
Pregled aplikacije A Notion: 15 savjeta za početnike
Kako vratiti izbrisanu datoteku iz koša za smeće u sustavu Windows 11/10
C Vodič za početnike: Lakše je nego što mislite!
