Što je AVIF ili AV1? Kako omogućiti podršku u Chromeu i Firefoxu?
Kada je u pitanju učitavanje web stranica, slike traju dugo zbog veličine. Proteklih nekoliko godina uloženo je mnogo truda i WebP je postao popularan. U usporedbi s JPEG formatom , WebP format je 30% manji, što je ogromno, pogotovo sada kada je Googleov vitalni faktor za web dio algoritma pretraživanja. Ali ovo ne staje ovdje.
Alliance for Open Media je razvio novi format slike —AV1 (.avif) , koji je 50% manji od JPEG -a . U ovom ćemo postu govoriti o tome i kako možete omogućiti njegovu podršku u Chromeu(Chrome) , Firefoxu(Firefox) i Edgeu(Edge) .

Što je AVIF ili AV1 format slike
Alliance for Open Media , u suradnji s Googleom(Google) , Cisco i Xiph.org , stvorio je AVIF format. To je format otvorenog koda koji ne zahtijeva nikakve naknade ( JPEG zahtijeva skupo licenciranje za implementaciju). To je super komprimirana slika koja nudi bolju kvalitetu za kompresiju veličine datoteke. Ovdje je popis značajki:
- Podržava bilo koji kodek za slike
- Može biti s gubitkom ili bez gubitaka.
- Može pohraniti niz okvira, tj. podršku za GIF .
- Podržava podršku za HDR boje uz bolju svjetlinu, dubinu boje i raspon boja
Omogućite podršku za AVIF ili AV1 u Chromeu(Chrome) , Edgeu(Edge) i Firefoxu(Firefox)
Budući da je format nov(the format is new) i trebat će vremena da postane mainstream. Dobra vijest je da ih preglednici već podržavaju, ali oni tek trebaju biti omogućeni prema zadanim postavkama. To će se na kraju dogoditi niz traku.
Chrome verzija 85 to je već omogućio, dok Firefox (verzija 80) treba zastavicu da bude omogućen. Slijedite dolje navedenu metodu za Firefox :
- U novoj kartici upišite about:config i pritisnite tipku Enter.
- Pronađite image.avif.enabled
- Dvaput kliknite za promjenu vrijednosti u true.
Budući da Microsoft Edge koristi isti Chromium Engine , podrška za Edge bi se uskoro trebala pojaviti.
Kako ga web stranice mogu implementirati?
Vlasnici web stranica mogu koristiti element PICTURE izvornog HTML -a kako bi uključili zamjenski, tj. ako ga preglednik ne podržava, tada možete zatražiti od preglednika da koristi neki drugi format slike.
<picture> <source srcset="img/photo.avif" type="image/avif"> <source srcset="img/photo.webp" type="image/webp"> <img src="img/photo.jpg" alt="Description of Photo"> </picture>
Kako stvoriti AVIF datoteku

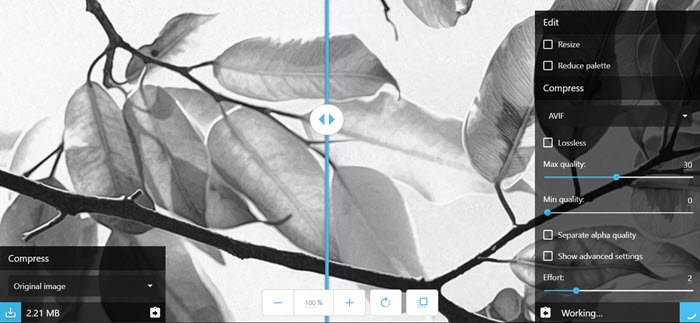
Možete koristiti web-aplikaciju Squoosh za pretvaranje bilo koje slike u AVIF . Uz pomoć tima za Google Chrome Labs , dobivate pristup naprednim opcijama za sve kompresore slika. Ako imate samo nekoliko slika, možete koristiti ovu.
Za web-stranice ili skupnu konverziju slika možete koristiti AOMedia biblioteku, libavif , za kodiranje/dekodiranje AVIF datoteka. Oni koji koriste macOS s Homebrewom(Homebrew) , mogu instalirati unaprijed izgrađenu verziju pomoću sljedeće naredbe
brew install joedrago/repo/avifenc
AVIF format slike zvuči obećavajuće. Budući da pomaže u bržem učitavanju web stranica, trebao bi se usvojiti brže od WebP formata. Potonje je oduzimalo dosta vremena ponajviše jer brzina tada nije bila primarna briga, ali sada jest.
Related posts
Onemogućite slike u Chromeu, Firefoxu, Edgeu, Internet Exploreru tijekom pregledavanja
Kako pregledavati u načinu rada samo s tekstom u Chromeu, Edgeu ili Firefoxu
Preuzmite najnovije ISO slike za Windows 11/10 izravno u Chromeu ili Edgeu
9 popravki kada se slike ne učitavaju u Chromeu
Kako popraviti slike koje se ne učitavaju u Chromeu
Kako postaviti roditeljsku kontrolu u Chrome, Edge, Firefox, Opera
Google Chrome protiv Firefox Quantum za Windows PC
Revizija hiperveza u preglednicima Chrome i Firefox
Kako koristiti više mapa za preuzimanje u Firefoxu ili Chromeu
Proširenje programa Windows Defender Application Guard za Chrome i Firefox
Kako prevesti web stranicu u Chromeu, Firefoxu i Edgeu
Kako učiniti da Flash radi u Chromeu, Edgeu, Firefoxu SADA
Kako sinkronizirati kartice između preglednika Edge, Chrome i Firefox
POPRAVAK: reCAPTCHA ne radi u Chromeu, Firefoxu ili bilo kojem pregledniku
Dijeli dodatke gumba za preglednike Chrome, Firefox i Edge
Kako onemogućiti geolokaciju u Firefoxu, Chromeu i Edgeu
Prisilno otvaranje veza u pozadini kartice u Chromeu, Edgeu, Firefoxu, Operi
Kako promijeniti zadani font u pregledniku Chrome, Edge, Firefox
Kopirajte i zalijepite kao običan tekst u preglednicima Chrome, Firefox
Što je Lazy Loading? Omogućite ili onemogućite u Chromeu, Firefoxu, Edgeu
