Pristupite mobilnim web-mjestima pomoću stolnog preglednika (PC)
U našem svakodnevnom životu, dok se bavimo korištenjem interneta, postoji mnogo web stranica koje posjećujemo svakodnevno. Otvaranje takvih web-mjesta pomoću bilo kojeg mobilnog(Mobile) uređaja obično će se pojaviti s automatskim promjenama veličine i manjim verzijama. To je zato što se stranica može brže učitavati za sve mobilne uređaje i stoga smanjiti potrošnju podataka korisnika. Za vašu informaciju, iza ovoga se koristi koncept bootstrapa . (bootstrap)Korištenje web- mjesta kompatibilnog s mobilnim uređajima(mobile compatible) na stolnom pregledniku postaje korisno kada imate sporiju internetsku vezu i brzo možete učitati bilo koju web stranicu. Sada otvaranje bilo koje web stranice u obliku mobilne verzije ne samo da vam omogućuje brži pristup web stranici, već i pomaže u uštedi korištenja podataka.

Ova značajka gledanja vaše mobilne verzije web-mjesta na vašem desktop pregledniku također pomaže razvojnim programerima da provjere i testiraju web-mjesta za mobilne uređaje. U slučaju da tražite pristup za otvaranje i pristup bilo kojoj web stranici kao mobilnoj verziji iz preglednika za stolno računalo, ovaj je članak za vas.
Pristupite mobilnim web-mjestima pomoću stolnog preglednika (PC)(Access Mobile Websites Using Desktop Browser (PC))
Obavezno stvorite točku vraćanja(create a restore point) u slučaju da nešto pođe po zlu.
Metoda 1: Otvaranje mobilnih web-mjesta pomoću Google Chromea(Method 1: Open Mobile Websites Using Google Chrome)
Za pristup mobilnoj verziji bilo koje web stranice iz preglednika vašeg računala potrebna je upotreba proširenja User-Agent Switching(User-Agent Switching extension)(User-Agent Switching extension) . Ovo je dostupno za web-preglednik Chrome(Chrome web) . Ovdje morate slijediti neke korake za pristup mobilnoj verziji bilo koje web stranice u pregledniku Chrome na radnoj površini.
1. Prvo(First) morate instalirati proširenje User-Agent Switcher na svoj preglednik Chrome s ove veze(link) .
2. Na poveznici kliknite na " Dodaj u Chrome(Add to Chrome) " da biste instalirali proširenje na svoj preglednik.

3. Pojavit će se skočni prozor, kliknite na Dodaj proširenje(Add extension) i ponovno pokrenite Chrome.

4. Zatim, s trake za jednostavan pristup vašeg preglednika, morate odabrati prečac za( select the shortcut for) proširenje “ User-Agent Switcher ”.
5. Odatle morate odabrati svoj mobilni web motor, na primjer, ako želite otvoriti web stranicu optimiziranu za Android, morate odabrati " Android ". Možete odabrati bilo koji uređaj prema vašim željama.

6. Sada posjetite bilo koju web stranicu i ta će web stranica biti u formatu kompatibilnom s mobilnim uređajima koji ste ranije odabrali.

PROFESIONALNI SAVJET: (PRO TIP:) 12 načina da učinite Google Chrome bržim(12 Ways To Make Google Chrome Faster)
Metoda 2: Otvaranje mobilnih web-mjesta pomoću Mozilla Firefoxa(Method 2: Open Mobile Websites Using Mozilla Firefox)
Još jedan popularan web-preglednik je Mozilla Firefox , u koji morate dodati dodatak pregledniku da biste pristupili web-mjestima kompatibilnim s mobilnim uređajima. Da biste to učinili, morate izvršiti sljedeće korake:
1. Ako vaš desktop ima instaliran web preglednik Mozilla Firefox , morate instalirati dodatak u svoj preglednik. Da biste to učinili, morate kliknuti na gumb Postavke(Settings) u svom pregledniku i odabrati " Dodaci(Add-ons) ".

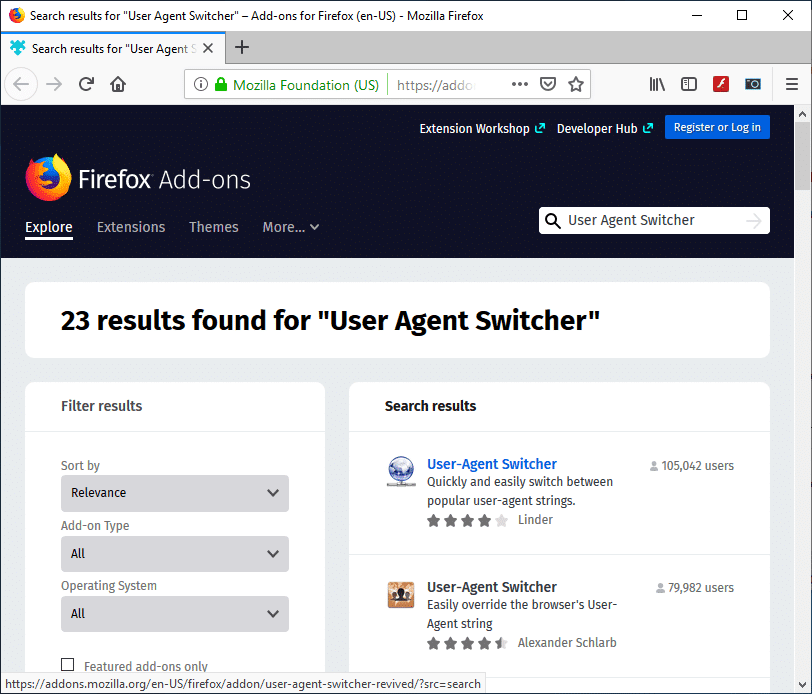
2. Potražite preklopnik User-Agent.(Search for the User-Agent Switcher.)

3. Sada kliknite na prvi rezultat( first result) pretraživanja proširenja User-Agent Switcher .
4. Na stranici User-Agent Switcher kliknite Dodaj u Firefox( Add to Firefox) da biste instalirali dodatak.

5. Nakon što je dodatak(Add-on) instaliran, svakako ponovno pokrenite Firefox .
6. Sljedeći put kada otvorite svoj preglednik, možete vidjeti prečac proširenja User-Agent Switcher.(shortcut of the User-Agent Switcher extension.)
7. Kliknite na ikonu prečaca(shortcut icon) i odaberite zadani prekidač User-Agent(choose the default User-Agent Switche) r. Imate mogućnost odabira bilo kojeg mobilnog(Mobile) uređaja, preglednika stolnog računala(Desktop Browser) i operativnog sustava(Operating System) .

8. Sada otvorite bilo koju web stranicu koja će se otvoriti u mobilnoj verziji web stranice na vašem desktop pregledniku. (mobile version of the website on your desktop browser. )

Metoda 3: Korištenje Opera Mini Simulatora (zastarjelo)(Method 3: Using Opera Mini Simulator (Deprecated))
Napomena:(Note:) Ova metoda više ne radi; molimo koristite sljedeću.
Ako vam se ne sviđaju gornje dvije metode korištenja opcije User Agent Switcher , još uvijek imate drugi način pregledavanja verzije bilo koje web stranice optimizirane za mobilne uređaje na vašem desktop pregledniku pomoću drugog popularnog simulatora – Opera Mini Mobile Website Simulator . Evo koraka za pristup mobilnoj verziji bilo koje web stranice na web-pregledniku vašeg računala pomoću Opera Mini Simulatora(Opera Mini Simulator) :
- Možete pokrenuti bilo koji web preglednik( start any web browser) po svojoj želji.
- U adresnu traku upišite i idite na web stranicu Opera Mini Mobile Website Simulator.(Opera Mini Mobile Website Simulator webpage.)
- Za početak korištenja simulatora morate dati neka dopuštenja, kliknite Slažem se.(Agree.)
- Sljedeći put kada otvorite bilo koju web stranicu u svom pregledniku, ona će biti u verziji optimiziranoj za mobilne uređaje.
Metoda 4: Koristite alate za razvojne programere: Pregledajte element(Method 4: Use Developer Tools: Inspect Element)
1. Otvorite Google Chrome.
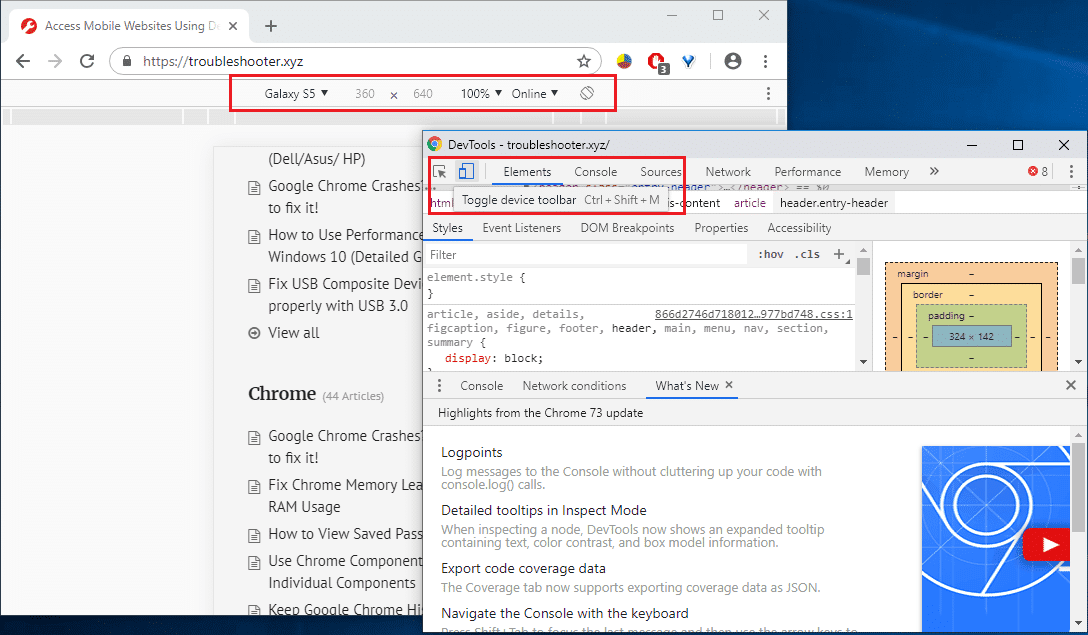
2. Sada desnom tipkom miša kliknite( right-click) bilo koju stranicu (koju želite učitati kao kompatibilnu s mobilnim uređajima) i odaberite Inspect Element/Inspect.

3. Ovo će otvoriti prozor Developer's Tool .
4. Pritisnite Ctrl + Shift + M i vidjet ćete da će se pojaviti alatna traka.

5. S padajućeg izbornika odaberite bilo koji uređaj(select any device) , na primjer, iPhone X.

6. Uživajte u mobilnoj verziji web stranice na svom desktop pregledniku.
Preporučeno:(Recommended:)
- Trajno onemogućite Windows Defender u sustavu Windows 10(Permanently Disable Windows Defender in Windows 10)
- Zašto morate onemogućiti brzo pokretanje u sustavu Windows 10?(Why do You need To Disable Fast Startup In Windows 10?)
- Ispravite pogrešku Plavi ekran smrti u sustavu Windows 10(Fix Blue Screen of Death error on Windows 10)
- Popravite kalkulator koji ne radi u sustavu Windows 10(Fix Calculator Not Working in Windows 10)
Nadam se da je ovaj članak bio od pomoći. Sada možete jednostavno pristupiti mobilnim web-mjestima pomoću preglednika za stolno računalo( Access Mobile Websites Using the Desktop browser) , ali ako još uvijek imate bilo kakvih pitanja u vezi s ovim vodičem, slobodno ih postavite u odjeljku za komentare.
Related posts
Kako očistiti red čekanja u Spotifyju na stolnim i mobilnim uređajima
Kako vidjeti sve na Zoomu (na stolnom računalu i mobilnom uređaju)
Kako napraviti snimku zaslona na Netflixu (stolni i mobilni)
Kako promijeniti lozinku na Netflixu (mobilni i stolni)
Kako se prebacivati između kartica preglednika pomoću tipke prečaca
Kako napraviti minimalističku radnu površinu na Windows 10
Kako pokrenuti privatno pregledavanje u svom omiljenom pregledniku
Popravite crnu pozadinu radne površine u sustavu Windows 10
Kako vidjeti skrivene fotografije na Facebooku
Kako omogućiti ili onemogućiti Google Sync (na mobilnom i stolnom računalu)
Kako zaustaviti/isključiti Reddit obavijesti na mobilnom i stolnom računalu
Popravite Facebook početnu stranicu koja se ne učitava kako treba
Što je MKV datoteka i kako je otvoriti?
Kako igrati klasični Minecraft na pregledniku
Automatski osvježite web stranice u svom pregledniku
Kako staviti YouTube video na Repeat na stolnom računalu ili mobilnom uređaju
Kako izbrisati retweet s Twittera (vodič korak po korak)
Kako koristiti torrente na Apple mobilnim uređajima
5 načina za pristup blokiranim web stranicama na Android telefonu
Kako izdvojiti kontakte grupe WhatsApp (2022.)
