Omogućite prelamanje linija u izvornom prikazu u Chromeu ili Edgeu
Značajka Line Wrap sada je dostupna u desktop verziji preglednika Google Chrome(Google Chrome) i Microsoft Edge . Pruža vam mogućnost da vidite izvorni kod za bilo koju web stranicu koju želite. Drugim riječima, možete reći da ova značajka dopušta korištenje opcije prelamanja reda tijekom provjere izvornog koda web stranice.
Čest problem s kojim se korisnici susreću u prikazu web-stranice je taj što ne stane u prozor. Ovo nije bug, samo se moraju koristiti prave značajke, takvi vizualni problemi mogu se riješiti korištenjem prelamanja linija. To je značajka temeljena na HTML -u koja služi za pružanje boljeg vizualnog iskustva.

Omogućite(Enable) i onemogućite prelamanje linija(Disable Line Wrap) u izvornom prikazu(Source View) u Chromeu(Chrome) ili Edgeu(Edge)
Da biste omogućili značajku prelamanja linije u preglednicima Google Chrome(Google Chrome) i Microsoft Edge , slijedite sljedeće prijedloge:
- Otvorite Google Chrome ili Microsoft Edge .
- Idite na web-stranicu na kojoj želite omogućiti tu značajku.
- Desnom tipkom miša kliknite(Right-click) web stranicu i odaberite opciju Prikaži izvor stranice(View page source ) .
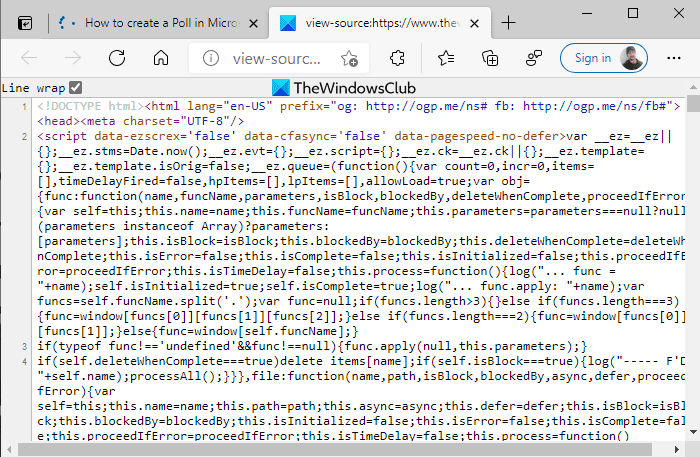
- Unutar prozora Prikaz(View) izvora stranice označite potvrdni okvir Prelamanje linije(Line) .
Pogledajmo ih sada detaljno:
Da biste započeli, otvorite preglednik u kojem želite omogućiti značajku prelamanja linije. Otvorite Microsoft Edge ili Google Chrome i potražite bilo koju web stranicu(search for any webpage) ili prozor koji želite promijeniti.
Zatim pritisnite tipkovnički prečac Ctrl+U da biste izravno otvorili karticu izvora. Alternativno, kliknite desnom tipkom miša na web-stranicu i odaberite opciju Prikaži izvor stranice (View page source ).
Unutar oznake prozora izvora stranice Prikaz na (View)prelamanju linije(Line wrap) . Sada vaša web stranica neće prelijevati redove teksta. Ponovno pokrenite(Relaunch) preglednik.
Problemi s preljevnim linijama rješavaju se gornjom metodom, ali to nije trajna promjena preglednika. Ovaj brzi postupak potrebno je ponovno provesti tijekom pregledavanja.
Onemogućite prelamanje linija(Line Wrap) u izvornom prikazu(Source View) u Edgeu(Edge) i Chromeu(Chrome)
Iako gore navedene promjene nisu trajne i automatski će nestati kada se izvor isključi. Prelamanje linija(Line) može se onemogućiti ručno na isti način na koji je omogućen. Evo postupka:
- Otvorite Google Chrome ili Microsoft Edge .
- Idite na web stranicu na kojoj želite onemogućiti značajku.
- Pritisnite(Press) tipkovnički prečac Ctrl+U za prikaz stvarnog koda.
- Poništite potvrdni okvir Prelamanje linije.
Pokrenite preglednik Microsoft Edge ili Google Chrome . Zatim otvorite web stranicu na kojoj želite onemogućiti značajku prelamanja linija . (Line)Na web stranici kliknite desnom tipkom miša i odaberite opciju Prikaži izvor stranice (View page source ) . Zatim jednostavno poništite opciju Line wrap i gotovo je.
Nadam se da pomaže.
Related posts
Onemogućite, deinstalirajte Adobe Flash, Shockwave u Chromeu, Firefoxu, Edgeu, IE
Kako instalirati Chrome teme na preglednik Microsoft Edge
Kako sinkronizirati kartice između preglednika Edge, Chrome i Firefox
Kako povezati web stranicu s Bluetooth ili USB uređajem u Edgeu ili Chromeu
Popravi pogrešku RESULT_CODE_HUNG u Chromeu, Edgeu u sustavu Windows 11/10
Kako promijeniti korisničko ime i sliku profila u Edgeu, Chromeu, Firefoxu
Kako instalirati proširenja za Chrome na preglednik Microsoft Edge
Izbrišite kolačiće, podatke web-mjesta, predmemoriju za određenu web stranicu: Chrome Edge Firefox
Dodajte tražilicu za prilagođeno pretraživanje u preglednik Chrome ili Edge
Kako natjerati da se PWA automatski pokreću pri pokretanju u sustavu Windows 11/10
Omogućite način prikaza dvije stranice za PDF u pregledniku PDF-a Google Chrome
Onemogući Ova stranica pokušava otvoriti ovu aplikaciju - Edge ili Chrome
Kako onemogućiti ugrađeni upravitelj lozinki u Chromeu, Edgeu, Firefoxu
Kako otvoriti Office datoteke u Chromeu ili Edgeu
Uvijek prikaži gumb Preuzmi u Chromeu, Firefoxu i Edgeu
Ne mogu otvoriti određenu web stranicu u Chromeu, Edgeu ili Firefoxu
Onemogućite slike u Chromeu, Firefoxu, Edgeu, Internet Exploreru tijekom pregledavanja
Kako sakriti ikone proširenja preglednika u Chromeu, Edgeu ili Firefoxu
Korisni alati za provjeru veza i URL skeneri za Chrome ili Edge preglednik
Prisilno otvaranje veza u pozadini kartice u Chromeu, Edgeu, Firefoxu, Operi
