Koji je to font? Identificirajte fontove s besplatnim online alatima za identifikaciju fontova
Odabir pravog fonta vrlo je važan za dizajn web stranice. Ponekad tijekom pregledavanja weba možete naići na briljantno dizajniranu web stranicu i možda ćete htjeti upotrijebiti isti font ili neki tekst napisan u oglasnoj kampanji koji bi vas mogao privući. Ali, što ako ne znate koji je to font? Kako ćete prepoznati ili identificirati font? Hoćete(Will) li poslati mail webmasteru da pitate za naziv korištenog fonta? Ne, ne morate to učiniti. Postoje određeni besplatni online alati koji vam mogu pomoći u identificiranju fonta samo jednim klikom. Font možete prepoznati pomoću besplatnih online alata.
Kako prepoznati font?
Brojni su fontovi, a nije nimalo lako prepoznati font samo pogledom. U nastavku su moji omiljeni online alati koje koristim za identifikaciju fontova. Ovo su zapravo alati koje web dizajneri moraju imati. Provjerite ih i odlučite koji je najbolji za vašu upotrebu.
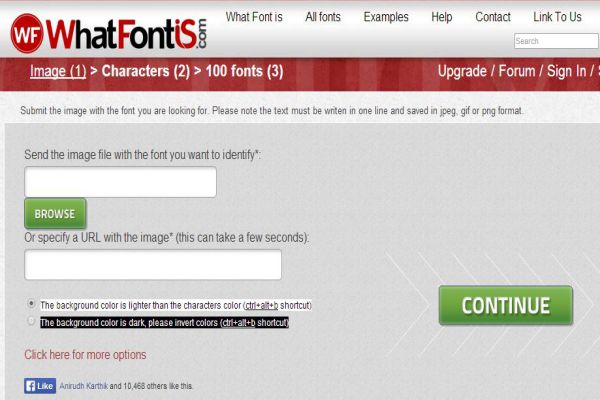
1] WhatFontIs.com

WhatFontIs je najjednostavniji online alat za prepoznavanje fonta na određenoj web stranici. Koristi katalog od 550.000+ fontova (komercijalnih ili besplatnih) i AI za traženje fontova za svaku prenesenu sliku. Također dostupan u proširenju za Chrome i dodatku za Firefox , ovaj alat vam daje trenutne i točne rezultate. Ako ne želite instalirati proširenja, možete koristiti mrežni resurs da biste identificirali svoje omiljene fontove. Samo(Just) prenesite svoj uzorak i provjerite odgovarajuće fontove. Provjerite(Make) je li slika jasna i ima dobar kontrast. Uredite sliku ako ima puno pozadinskog šuma ili nizak kontrast. Provjerite WhatFontIs.com i pronađite koji je font najprikladniji za vašu web stranicu.
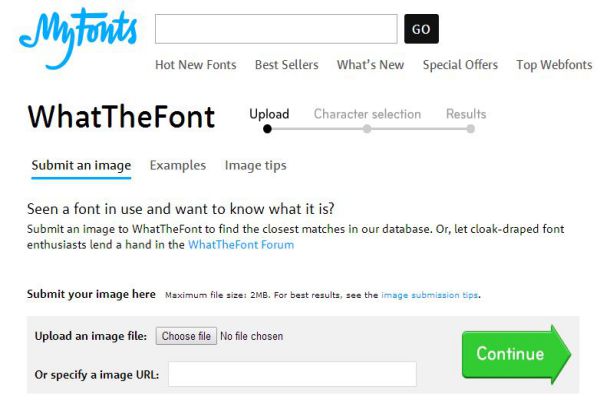
2] WhatTheFont

To je besplatni online izvor za pronalaženje fontova pomoću slika. Morate samo prenijeti sliku sa svoje radne površine i poslati URL slike kako biste identificirali font s popisa mogućih podudaranja. Alat će uskladiti vaš font s ogromnom kolekcijom fontova u svojoj bazi podataka i dati vam točan odgovor u roku od nekoliko minuta. Za dobre i brze rezultate, pobrinite se da slika koju koristite bude jasna i da ima najviše 50 znakova. Idealna veličina preporučene veličine jednog retka teksta je približno 160 x 1250 piksela i datoteka ne smije biti veća od 2 MB. Posjetite myfonts.com/WhatTheFont i identificirajte svoj omiljeni font.
SAVJET(TIP) : Fontove možete identificirati i pomoću alata za razvojne programere preglednika(identify Fonts using Browser Developer Tools) .
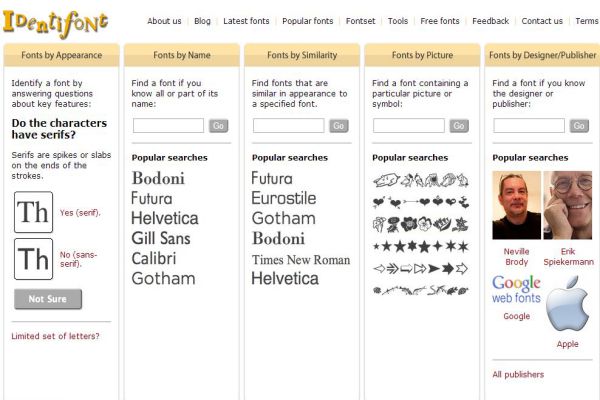
3] IdentiFont.com

Identifont je jedan od najčešće korištenih alata za identifikaciju fontova na mreži. Postavlja nekoliko pitanja o fontu koji želite identificirati i daje vam ne tako točan odgovor. Alat identificira font na temelju njegovog oblika i karakteristika, a točnost ovisi o odgovorima koje date. Ovaj alat IdentiFont.com najbolje je primjenjiv za one koji nemaju digitalnu verziju fonta za identifikaciju.
Ovo su neki besplatni online alati koje koristimo za identifikaciju fontova. Ako smo propustili vaš omiljeni, javite nam putem odjeljka za komentare ispod.(These are some free online tools we use to identify the fonts. If we’ve missed your favorite one do let us know via the comments section below.)
Idite ovdje ako tražite neka mjesta za preuzimanje besplatnih fontova(Free Font download sites) , za logotipe i komercijalnu upotrebu.
Related posts
Pronađite slične besplatne alternative plaćenim fontovima
Najbolji besplatni kreator grafita i online generatori i fontovi
Identificirajte fontove u Chromeu, Edgeu i Firefoxu pomoću alata za razvojne programere
Popis najboljih besplatnih web stranica za pretvaranje fontova
SkyFonts vam omogućuje preuzimanje i instaliranje Google Fontova na Windows računalo
Kako obnoviti predmemoriju fontova u sustavu Windows 11/10
Bolji ClearType tuner: za zamućen font i izglađivanje fonta u sustavu Windows 10
Najbolji besplatni online alati za izradu profesionalnog životopisa ili životopisa
Šaljite neograničen anonimni SMS na mobilne telefone u bilo kojoj zemlji
Microsoft Font Maker vam omogućuje besplatno stvaranje prilagođenih fontova
Kako legalno preuzeti glazbu s interneta
Najbolje besplatne aplikacije za online ankete i izradu obrazaca
Office MS Mincho i MS PMincho fontovi ne prikazuju japansko doba
Najbolji način za brzo besplatno učenje jezika online
Kako promijeniti zadanu veličinu i stil fonta u Microsoft Edgeu
3 najbolja alata za izradu i uređivanje GIF-ova za stvaranje animirane grafike
Kako dodati animirani tekst i slike u svoj GIF
Najbolje web stranice za upravljanje stresom i olakšanje
Najbolji alati i softver za grafički dizajn za početnike
Preuzmite Windows 11/10 exe, dll, sys itd. OS datoteke s Microsofta
