Kako zaustaviti automatsko osvježavanje web stranice u Chromeu ili Firefoxu
Ranije su web stranice bile statične, a pri učitavanju stranice sadržaj je ostao isti i prikazivao isti sadržaj svakom posjetitelju stranice. Međutim, s dinamičkim web stranicama stvari su se promijenile i generiralo je jedinstven sadržaj svaki put kada se stranica učitala. S pojavom značajki kao što je automatsko osvježavanje web stranice(web page auto-refresh) , korisnici imaju ogromne koristi od informacija u stvarnom vremenu gdje se web stranice automatski osvježavaju svakih nekoliko sekundi kako bi prikazale ažurirani sadržaj. Ovo je posebno korisno kada gledate web-mjesta u stvarnom vremenu koja izvješćuju vijesti, aukcije, rezultate izbora i druga izvješća uživo.
Zaustavite automatsko osvježavanje web stranice
Iako je značajka iznimno korisna, ipak postaje neugodna kada želite pročitati sadržaj i stranica se automatski ponovno učitava svake sekunde usred vašeg rada. Ako smatrate da je ova značajka nepotrebna i ometa, možete onemogućiti automatsko osvježavanje web stranice. U ovom članku ćemo vam pokazati kako onemogućiti automatsko osvježavanje u glavnim preglednicima kao što su Chrome , Firefox i Microsoft Edge .
Onemogućite automatsko osvježavanje u Google Chromeu(Google Chrome)
Iako ne postoji izravna metoda za onemogućavanje automatskog osvježavanja web stranice u Chromeu(Chrome) , možete se odlučiti za preuzimanje proširenja treće strane za automatsko blokiranje osvježavanja web stranice. Slijedite korake u nastavku da biste onemogućili automatsko osvježavanje web stranice u Chromeu(Chrome)
Preuzmite i instalirajte proširenje Auto Refresh Blocker ili Stop AutoRefresh iz trgovine Chrome.
(Microsoft Edge)Korisnici Microsoft Edgea također mogu koristiti ovo proširenje preglednika za zaustavljanje automatskog osvježavanja(use this browser extension to stop auto-refresh) .
Upišite chrome://extensionsURL i idite na Opcije.(Options.)

Idite na Pojedinosti(Details) i kliknite na Opcije proširenja.(Extension options.)
Označite opciju s Onemogući elemente Meta Refresh na stranicama(Disable Meta Refresh elements in pages) i kliknite Zatvori(Close) .

Dodatno se može onemogućiti automatsko odbacivanje kartica kako bi se zaustavilo automatsko osvježavanje kartica.
Idite na Chrome://flags u URL-u.
Upišite Automatsko odbacivanje kartice(Automatic tab discarding) u traku za pretraživanje i odaberite Onemogući(Disable) na padajućem izborniku za oznaku Automatsko(Automatic) odbacivanje kartice.

Također možete odabrati da se web-mjesta stavljaju na crnu listu iz automatskog osvježavanja. Da biste to učinili, otvorite web stranicu koju želite staviti na crnu listu.

U gornjem desnom kutu stranice odaberite opciju Blokator automatskog osvježavanja(Auto refresh Blocker) i kliknite na web-mjesto Blacklist(Blacklist website) .
Onemogućite automatsko osvježavanje u FireFoxu
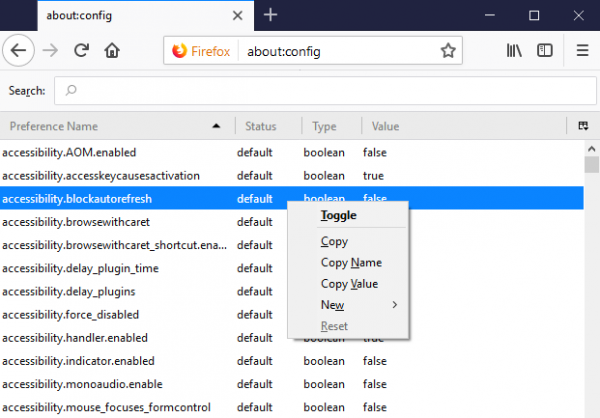
U URL upišite about: config i kliknite na Enter.
U traku za pretraživanje upišite naziv postavke accessibility.blockautorefresh.
Desnom tipkom miša kliknite naziv postavke accessibility.blockautorefresh i odaberite opciju za uključivanje/ isključivanje(toggle) s padajućeg izbornika.

Promijenite vrijednost u true iz false kako biste onemogućili automatsko osvježavanje web stranice.
Pogledajte ovaj post da biste saznali kako onemogućiti automatsko osvježavanje u Microsoft Edgeu ili Internet Exploreru(disable Auto-refresh in Microsoft Edge or Internet Explorer) .(See this post to know how to disable Auto-refresh in Microsoft Edge or Internet Explorer.)
Related posts
Kako izbrisati predmemoriju, kolačiće, povijest pregledavanja u Chromeu i Firefoxu
Chrome ili Firefox ne mogu preuzimati ili spremati datoteke na vaše računalo
Snimite ili snimite snimke zaslona u pregledniku Chrome ili Firefox izvorno
Onemogućite, deinstalirajte Adobe Flash, Shockwave u Chromeu, Firefoxu, Edgeu, IE
POPRAVAK: reCAPTCHA ne radi u Chromeu, Firefoxu ili bilo kojem pregledniku
Kako koristiti više mapa za preuzimanje u Firefoxu ili Chromeu
Dijeli dodatke gumba za preglednike Chrome, Firefox i Edge
Kopirajte i zalijepite kao običan tekst u preglednicima Chrome, Firefox
Najbolji Kodi dodaci i proširenja za Chrome i Firefox
Promijenite jezik korisničkog sučelja za preglednik Chrome ili Firefox
Kako učiniti da Flash radi u Chromeu, Edgeu, Firefoxu SADA
Kako onemogućiti hardversko ubrzanje u Chromeu ili Firefoxu
Kako prevesti web stranicu u Chromeu, Firefoxu i Edgeu
Kako spremiti web stranice kao PDF u Chromeu ili Firefoxu
Omogućite tamni način rada na bilo kojoj web stranici koristeći Dark Reader za Chrome, Firefox
Što je Lazy Loading? Omogućite ili onemogućite u Chromeu, Firefoxu, Edgeu
Kako sakriti ikone proširenja preglednika u Chromeu, Edgeu ili Firefoxu
Revizija hiperveza u preglednicima Chrome i Firefox
Popravak: Vimeo ne radi u Chromeu ili Firefoxu
Kako postaviti roditeljsku kontrolu u Chrome, Edge, Firefox, Opera
