Kako dodati Discord widget na svoju web stranicu
Discord platforma savršena je za stvaranje zajedničke zajednice na mreži, ali zahtijeva da vaši članovi sami otvore Discord kako(Discord) bi koristili platformu – ili to čini? Zahvaljujući Discord widgetima, možete ugraditi Discord u svoje web-mjesto, omogućujući korisnicima da vide tko je online na vašem Discord poslužitelju(your Discord server) , izravno objavljuju poruke i još mnogo toga.
Postoji nekoliko načina na koje možete dodati widget Discord poslužitelja na svoju stranicu. Najlakši način je koristiti Discordov(Discord) vlastiti widget sustav, ali ovo je sasvim osnovno. Ako trebate nešto naprednije, možda ćete morati pogledati alternativu treće strane kao što je WidgetBot(WidgetBot) . Evo što trebate znati da dodate Discord widget na svoju web stranicu.

Što je Discord widget i kako se može koristiti?(What Is a Discord Widget and How Can It Be Used?)
Discord widget je ugrađena verzija Discord klijenta (Discord)koju(Discord) možete integrirati u stranice na web stranici. Ovisno o vrsti widgeta koji koristite, ovo može prikazati vaše članove i popis kanala, pružiti brzu vezu za pozivanje novim korisnicima i omogućiti korisnicima da izravno razgovaraju bez posjeta web stranici Discorda(Discord) ili korištenja klijenta.
Ugrađeni widget je alat za oglašavanje za vaš poslužitelj, koji vam omogućuje da pokažete svoje članove i steknete nove putem svoje stranice. Međutim, ne dopušta vam slanje poruka ili interakciju s poslužiteljem, osim da mu se pridružite pomoću integrirane veze za pozivnicu.

Ako želite koristiti napredniji widget, možete koristiti alternativu treće strane pod nazivom WidgetBot . WidgetBot izgleda gotovo točno kao Discord klijent, omogućujući korisnicima prijavu, slanje poruka, prebacivanje između kanala i korištenje svega što Discord ima za ponuditi – sve unutar ugrađenog widgeta na vašoj web-lokaciji.
Iako je proces postavljanja za WidgetBot malo složeniji, korisnicima nudi funkcionalniju alternativu od Discord-ovog sustava widgeta. Međutim, obje vrste widgeta omogućuju vlasnicima poslužitelja da brzo reklamiraju svoj poslužitelj novim korisnicima, što ga čini boljom alternativom od Slacka(alternative than Slack) , koji ne nudi slične marketinške značajke.
Ugradnja standardnog widgeta Discord poslužitelja(Embedding a Standard Discord Server Widget)
Postoje dvije faze za dodavanje standardnog widgeta Discord poslužitelja na vašu web stranicu. Prvo ćete morati omogućiti widget, a zatim kopirati automatski generirani HTML kod iz postavki poslužitelja Discord da biste ga ugradili u svoju web stranicu.
- Za početak otvorite Discord web-mjesto ili desktop klijent i prijavite se, a zatim odaberite svoj poslužitelj na ikonama poslužitelja s lijeve strane. Odaberite naziv poslužitelja na vrhu popisa kanala, a zatim s padajućeg izbornika odaberite Postavke poslužitelja .(Server Settings)

- U izborniku postavki Discorda odaberite (Discord)Widget . Da biste omogućili widget na svom poslužitelju, odaberite klizač Omogući widget poslužitelja(Enable Server Widget) , stavljajući ga na položaj Uključeno(On) (zeleno).

- Uz aktiviran widget poslužitelja za vaš poslužitelj, sada možete kopirati potrebni HTML kod da biste ga ugradili u svoju web stranicu. Pomaknite(Scroll) se prema dolje do dna izbornika Widgeta(Widget) , a zatim odaberite Kopiraj(Copy ) u okviru Koda unaprijed pripremljenog widgeta(Premade Widget) .

Nakon što kopirate isječak koda koji sadrži unaprijed izrađeni Discord widget, možete ga integrirati u kôd svoje web stranice. Widget će korisnicima omogućiti pregled popisa aktivnih članova i prijavu na vaš poslužitelj. Međutim, ako vam je potreban napredniji widget, morat ćete koristiti WidgetBot .
Izrada prilagođenih Discord widgeta pomoću WidgetBota(Creating Custom Discord Widgets Using WidgetBot)
Discordov(Discord) widget izvrstan je način za dodavanje naprednije pozivne veze na vaš poslužitelj, ali osim što pokazuje vaš popis članova, ne nudi puno više. Ako želite integrirati (gotovo) potpuno funkcionalnu verziju Discord klijenta u svoju web stranicu, za to možete koristiti WidgetBot .
WidgetBot je potpuno ugrađena verzija Discorda(Discord) koju možete prilagoditi svojim potrebama. Veličina, funkcionalnost, podrška za kanal, članstvo za goste i još mnogo toga—sve se može koristiti u WidgetBot widgetu na vašoj web-lokaciji kako biste doveli nove korisnike i razgovarali s njima izravno bez potrebe za posjećivanjem web-mjesta Discord ili korištenjem klijentske aplikacije.
Za neke značajke, kao što su kanali samo za čitanje i prilagođene teme widgeta, potrebno je plaćeno članstvo. Međutim, osnovne značajke (uključujući slanje poruka i izravno pridruživanje poslužitelju) podržane su besplatno.
Dodavanje WidgetBota na vaš poslužitelj(Adding WidgetBot to Your Server)
Za početak, morat ćete dodati sam WidgetBot na svoj poslužitelj. WidgetBot radi dodavanjem bota WidgetBot na vaš poslužitelj, tako da ćete to prvo morati učiniti.
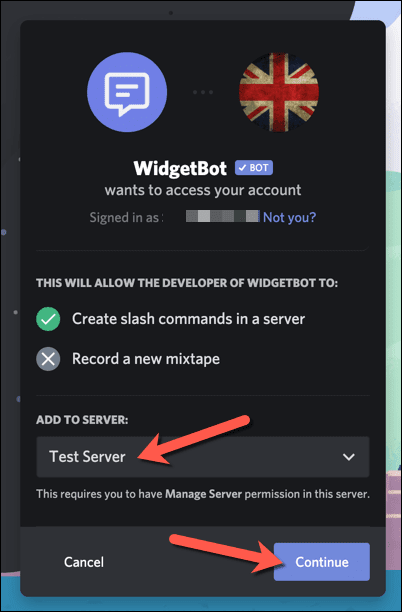
- Otvorite vezu s pozivnicom za WidgetBot(WidgetBot invitation link) i prijavite se na Discord da biste nastavili. Morat ćete odabrati svoj poslužitelj s popisa, a zatim odabrati Nastavi(Continue) za nastavak.

- U sljedećoj fazi bit ćete upitani koja dopuštenja želite dodijeliti WidgetBotu(WidgetBot) . Ostavite(Leave) sve potvrdne okvire uključene, a zatim odaberite Autoriziraj(Authorize) za nastavak. Vratite se na svoj poslužitelj nakon što ovaj proces završi.

Ugradnja WidgetBota na vaše web mjesto(Embedding WidgetBot on Your Website)
Nakon što se WidgetBot pokrene na vašem poslužitelju, možete nastaviti s dodavanjem WidgetBot widgeta na svoju web stranicu. Postoji nekoliko vrsta widgeta koje možete koristiti, ali najjednostavniji način za dodavanje osnovnog widgeta je korištenje naredbe ??crate na vašem poslužitelju.
Time se generira isječak HTML koda koji možete jednostavno ugraditi u svoje web stranice, stvarajući Discord ikonu za chat u donjem desnom kutu. Kada se pritisne, otvara se mali (i potpuno funkcionalan) Discord klijent za vaše web korisnike.
- Za početak otvorite Discord web stranicu ili klijent i odaberite svoj poslužitelj s popisa s lijeve strane. U prikladno privatnom kanalu na vašem poslužitelju koji sadrži WidgetBot bot, upišite ??crate u okvir za poruke, a zatim pošaljite poruku.

- Slanje ??cratea(??crate) na vaš poslužitelj će uzrokovati da bot automatski generira isječak HTML koda koji možete ugraditi. Odaberite kôd iz poruke, a zatim desnom tipkom miša kliknite(right-click) > Kopiraj(Copy) ili odaberite Ctrl + C na tipkovnici.

- S kodom kopiranim u međuspremnik, zalijepite kôd u HTML svoje web stranice i objavite. Sam kod će stvoriti Discord ikonu u donjem desnom kutu—odaberite ovo za prikaz i interakciju s widgetom, uključujući izravno postavljanje poruka na vaš poslužitelj.

Ako biste radije koristili drugu vrstu WidgetBot widgeta, možete saznati više o svakoj vrsti widgeta, uključujući kako ih stvoriti i ugraditi u svoju web stranicu, posjetom web- mjestu za dokumentaciju WidgetBot-a(WidgetBot documentation website) .
Korištenje Discord widgeta(Making Use of Discord Widgets)
Widget Discord(Discord) poslužitelja dobar je način za oglašavanje vaše zajednice novim posjetiteljima vaše web stranice, što vam daje još jedan način da povećate članstvo. Nakon što izgradite svoj poslužitelj, možete razmišljati o tome kako učinkovito koristiti Discord . Možete započeti dodavanjem botova na svoj poslužitelj(adding bots to your server) kako biste povećali funkcionalnost, od glazbenih botova(music bots) do moderiranja(moderation) .
Međutim, ako imate problema s Discordom(Discord) , postoje rješenja. Na primjer, pogreške poput Discord fatalne Javascript pogreške(Discord fatal Javascript error) obično se mogu popraviti ponovnom instalacijom aplikacije, dok problemi s vezom s Discord(Discord connection issues) mogu ukazivati na problem s vašim DNS postavkama. Postoje brojne Discord alternative(Discord alternatives) koje također možete isprobati, ako i dalje imate problema.
Related posts
7 dokazanih načina za povećanje prometa na web stranici
Brzo izradite osobnu web stranicu pomoću Google Sites
Kako postaviti vlastitu web stranicu nalik Twitteru koristeći WordPress P2 temu
10 najboljih mjesta za pronalaženje besplatnih HD slika i videozapisa za svoju web stranicu
Jeftin i pouzdan hosting web stranica za mala poduzeća
Kako preuzeti kompletne YouTube popise pjesama
7 tehničkih savjeta za SEO optimizaciju za bilo koju web stranicu
5 savjeta kako dobiti više pregleda na YouTubeu
Kako omogućiti način rada za razvojne programere na Discordu za PC i web
Najbolji WhatsApp web savjeti i trikovi koje možete koristiti
Tko je vlasnik interneta? Objašnjena web arhitektura
Omogućite ili onemogućite web widget za Microsoft Edge u sustavu Windows 10
13 najboljih IFTTT appleta (nekadašnji recepti) za automatizaciju vašeg online života
Što je obrnuto pretraživanje slika i kako ga koristiti
Kako ući u trag nekome pomoću internetskih izvora
Nadgledajte skrivene web stranice i internetske veze
10 osnovnih WordPress dodataka za web stranicu male tvrtke
Ne možete se povezati s webom WhatsApp? Popravite što WhatsApp Web ne radi!
3 računa bota koji će vam pomoći u spremanju sadržaja s Twittera
Kako besplatno izraditi jednostavnu web stranicu
